Cloudflare Pages + Hugoでウェブアルバムをつくった
ずっと前にベータ版の利用申込みをしていて、ずっと前に利用案内がきていたCloudflare Pagesをなんとか成仏させたいと思い、Hugo製のアルバムっぽいウェブサイトをデプロイしてみました。
ものは試しということで。
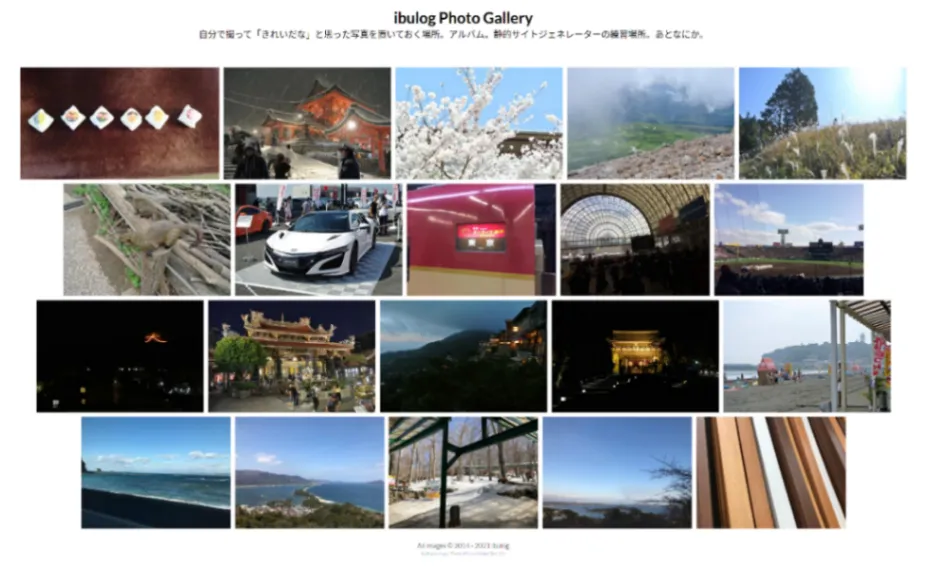
つくったウェブサイト
Cloudflare Pagesってどうなん?
Zennのcatnoseさんがまとめてくださっていますね。
ホスティング性能はVercelと同等、Netlifyより上。デプロイ体験はVercelとNetlifyにやや劣る、というのが現在地点のようです。
Cloudflare Pagesは無料で帯域制限なしというのが素晴らしいですが、デプロイ速度が遅すぎる…正式版リリース時には改善していることを願います。
手順
Hugoでサイト作成
とりあえずHugoで簡単な画像表示サイトをつくっていきます。
hugo new site ibulog-art今回選んだテーマはこれ。画像をグリッド表示できるやつです。
テーマはsubmoduleで管理することに。
git init
git submodule add https://github.com/Chen-Zhe/photo-grid.git themes/photo-gridconfig.tomlを以下のように設定。
baseURL = "https://ibulog.art/"
languageCode = "ja-jp"
title = "ibulog Photo Gallery"
theme = "photo-grid"
[params]
# Meta
no_exif = false
title = "ibulog Photo Gallery"
subtitle = "自分で撮って「きれいだな」と思った写真を置いておく場所。アルバム。静的サイトジェネレーターの練習場所。あとなにか。"
author = "ibulog"
description = "ibulog Photo Gallery by Hugo"
# Footer text
copyright_since_year = 2014
copyright_text = "All images"
# footertext = "Made by [Hugo](http://gohugo.io), [Photo Grid](https://themes.gohugo.io/photo-grid/), and [ibulog](https://ibulog-iblog.hateblo.jp/archive)."content/photo/1-everyday/index.mdに、表示する画像のファイル名を画像の説明とともに記述し、同じ階層に画像を配置すればOK。
resources:
- src: kibidango.JPG
name: きびだんご
params:
order: 1
description: 広島旅行の道中、鈍行の中で食べたきびだんご。のどがめちゃくちゃかわいた記憶がある。
- src: fushimi-snow.JPG
name: 雪の伏見稲荷
params:
order: 2
description: 雪降る正月の伏見稲荷。こんなに雪が降っていても京阪は動く。
- src: keage-blossom.JPG
name: 蹴上の桜
params:
order: 3
description: 蹴上に咲く満開の桜。インクラインにはたくさんの人が花見に来ていた。ローカルで表示を確認できたら、ウェブサイト作成の工程は終了。めちゃくちゃ簡単です。
hugo serverCloudflare Pagesにデプロイ
作成したウェブサイトをGitHubにpushしておき、Cloudflare Pagesにアクセス。
GitHubとの連携を促されるので、言われるがままに連携します。

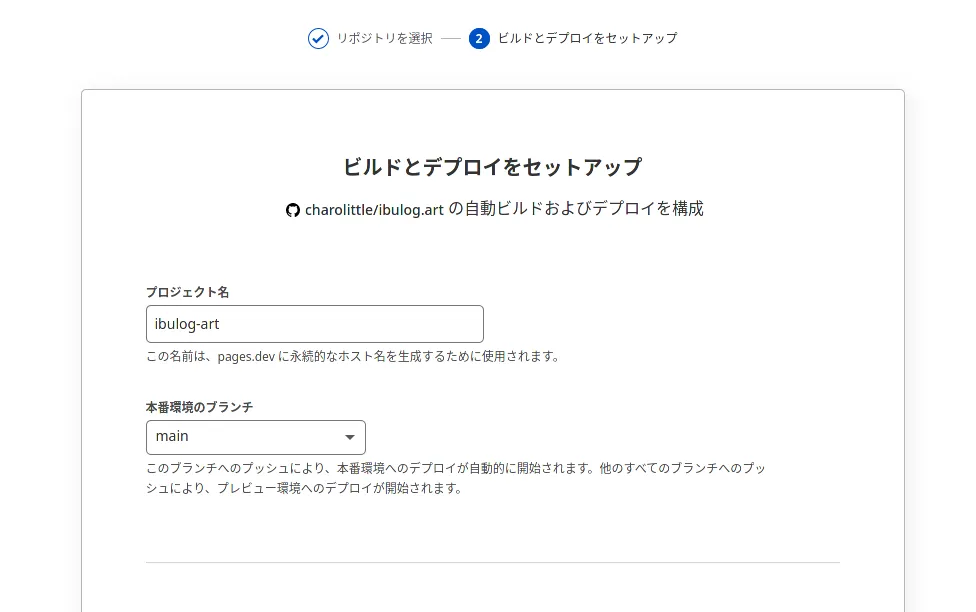
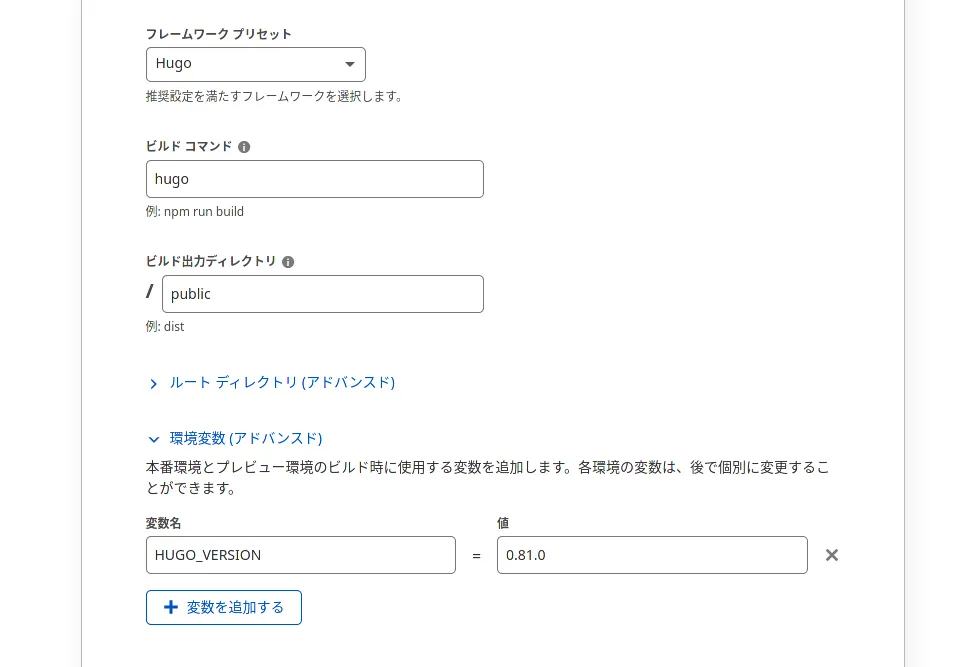
連携が完了したら、セットアップ画面が表示されます。このへんは基本、適当に入力していればOKですが…

環境変数のHUGO_VERSIONだけは必ず指定しましょう。これを指定しないと古いバージョンのHugoが使われ、ビルドに失敗します(失敗しました)。

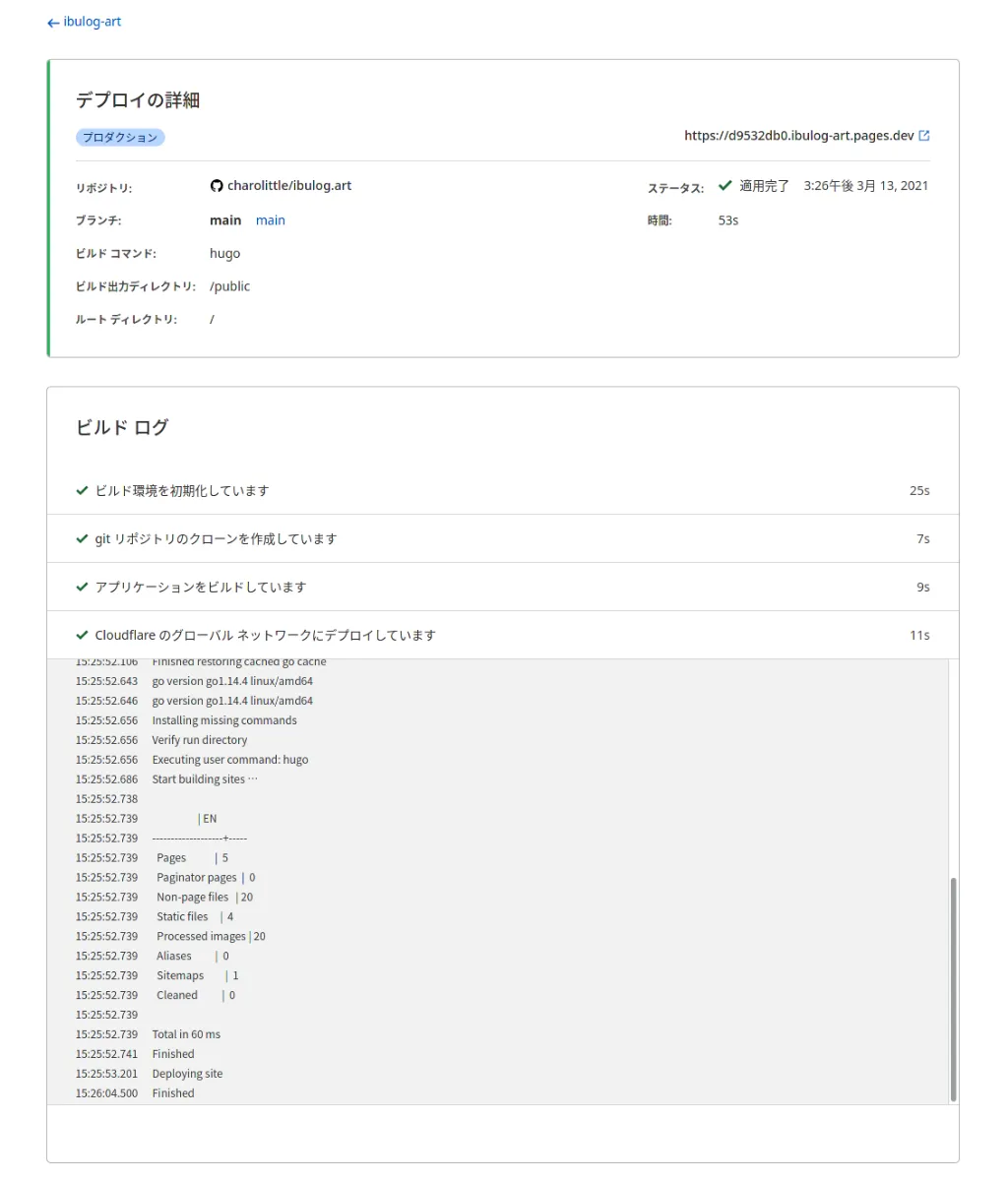
あとはデプロイすれば、サイト自体は外から閲覧できるようになります。

カスタムドメインを設定する
デプロイそのものは完了しましたが、HugoのbaseURLに「ibulog.art」を指定しているので、カスタムドメインを設定しないとページがうまく表示されません。
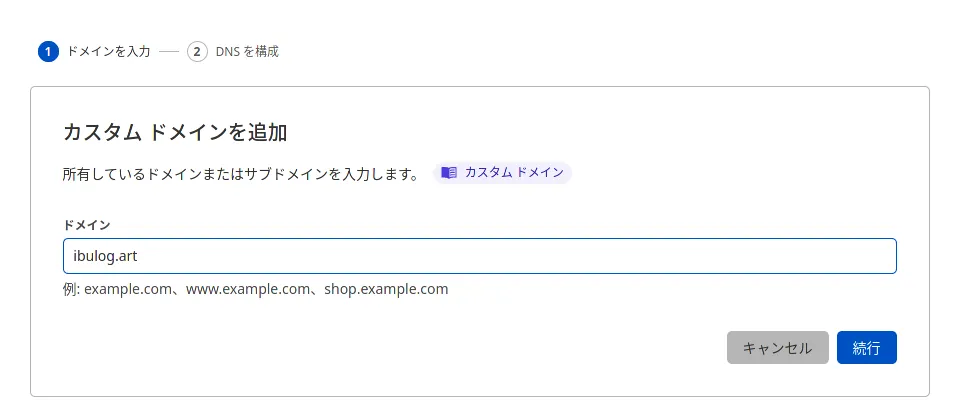
取得しておいた「ibulog.art」ドメインを、Cloudflare Pagesのカスタムドメインに設定していきます。

いざ設定を進めようとすると、CloudflareでDNSを管理しろ!と怒られました。

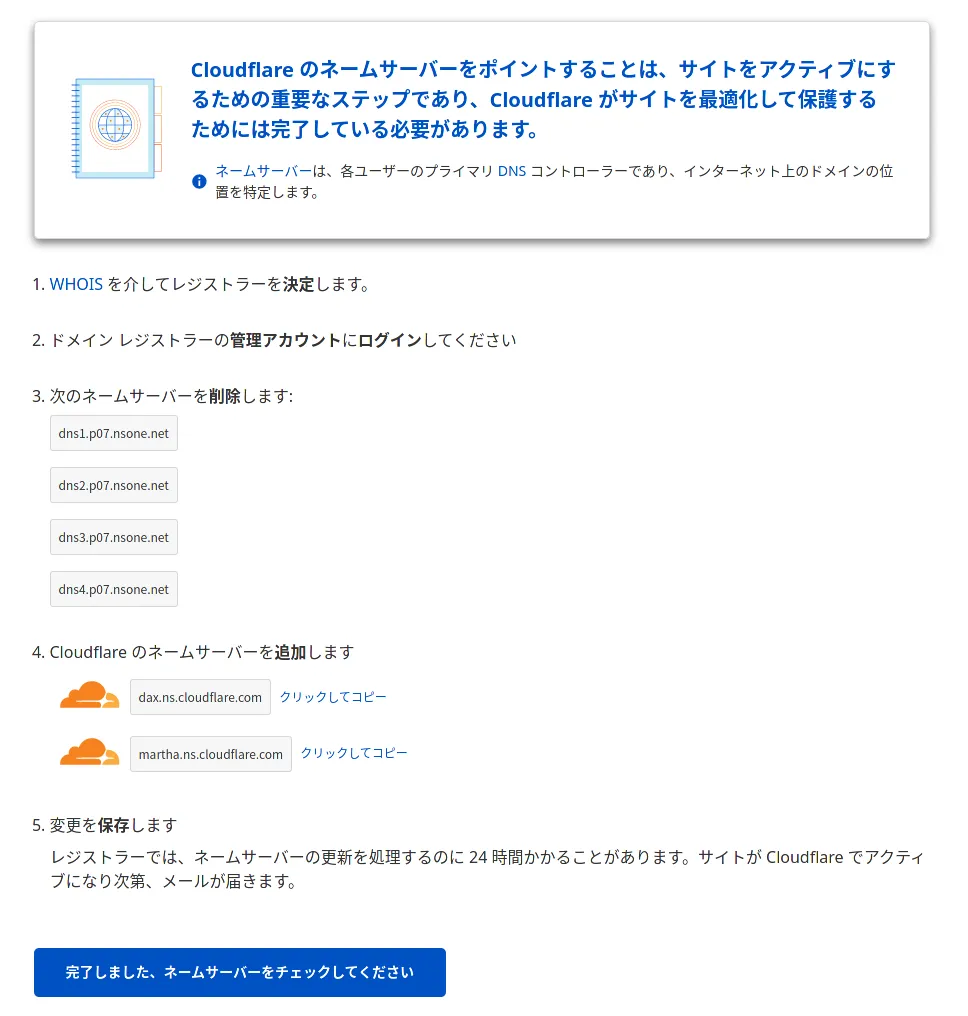
ドメインのレジストラ側でCloudflareのネームサーバーを指定しなさい、ということなので、おとなしく指定。案内された下記のネームサーバーを設定します。

ネームサーバーを指定したら、あとは特筆すべき設定項目はありません。「次へ」的なボタンをポチポチやるだけで、カスタムドメインの設定が完了します。

SSLが有効になるまでの時間がめちゃくちゃ早いです。1分もかからずにSSLが有効になりました。Netlifyのときはもっとかかっていた記憶があります。
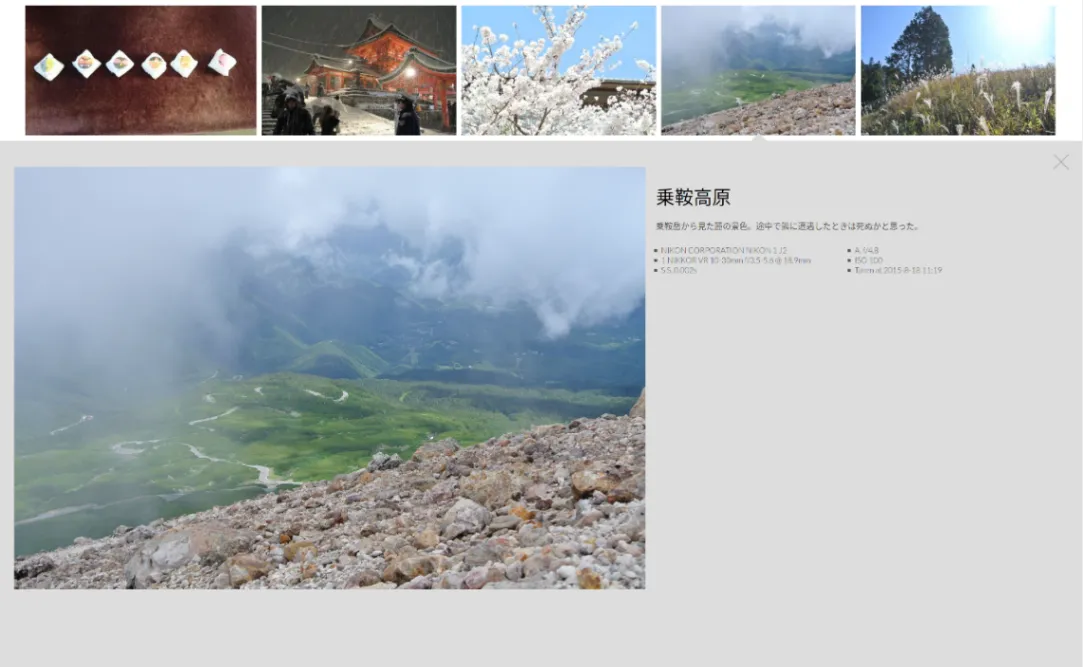
あとはウェブサイトにアクセスして、表示されることを確認できれば作業完了!

うん、いい感じ。

QUICをお試しする
Cloudflare PagesはQUICに対応しているらしいので、ちょっと使ってみました。Cloudflareのコンパネの「ネットワーク」タブから、QUICを有効化します。

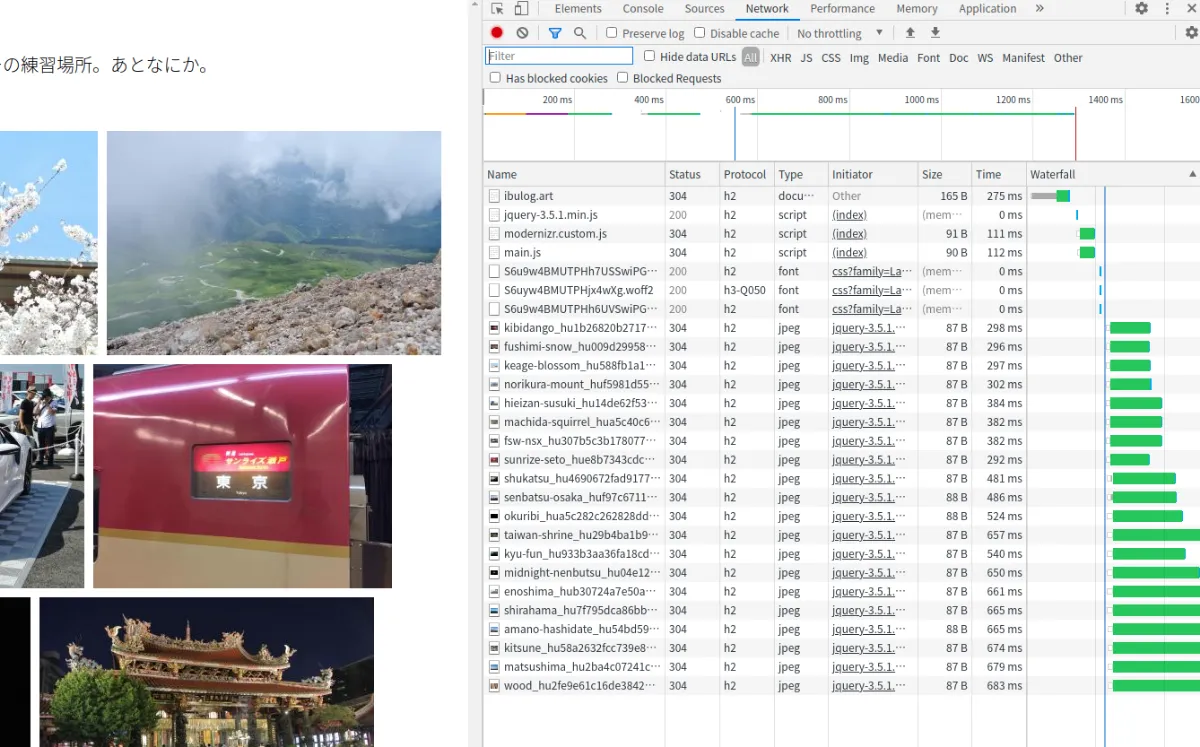
DevToolで確認すると、たしかに一部QUICになってはいるものの…大抵の通信はHTTP/2です。他になにか設定がいるのだろうなあ。時間あるときに調べます。

まとめ
というわけで、発表があった12月時点で利用申請をしていたCloudflare Pagesを、ようやく使うことができました。
まだまだベータ版ということで、今後の機能強化が楽しみです。